אם יש לכם אתר וורדפרס עסקי או סתם אתר חובבני כגון בלוג, אולי הרגשתם או שמעתם מהגולשים אליו כי האתר סובל מאטיות ולא ממש ידעתם מה לעשות בנידון. מאמר זה יכול לעזור לכם לתקן חלק לא קטן מהדברים שבהחלט משפיעים על מהירות אתר הוורדפרס שלכם. מאמר זה מתמקד דווקא בתיקונים הפשוטים שכל אחד יכול לעשות ולא בתיקונים יותר קשים אשר מצריכים שינוי קוד על ידי מתכנת. למרות זאת, בעזרת כמה שינויים פשוטים, התוצאות יכולות להיות מדהימות. מדריך זה אינו מדריך טכני, אלא מדריך שיתן לכם את הכיוונים הנכונים לחפש ברשת את מכלול העצות.
בחירת חברת אחסון מתאימה לצרכי האתר
חברת אחסון חשובה מאוד למהירות האתר, לכן, כאשר אתם רוכשים שרת עבור אתרכם, יש צורך לבחור את השרת המתאים לפעילות אשר תהיה באתר. במיוחד כאשר מדובר באתרי וורדפרס שללא אופטימזציה נכונה, לא ממש מספקים תוצאות טובות מבחינת מהירות טעינה. שרת פשוט וזול יכול להתאים לאתרי תדמית קלים, אתרי תוכן פשוטים, כאשר בדף הנטען אין יותר מידי בקשות הלוך ושוב מול השרת .אתרי חנויות זקוקות ליותר כוח ותגובתיות מהשרת ולכן ברוב המקרים, חבילות זולות פשוט לא יעבדו טוב. שאלה חשובה נוספת היא – האם כדי לקנות שרת בארץ או בחו"ל? מבדיקות שערכנו על אתרים שונים, מצאנו כי גם חברות בארץ וגם חברות בחו"ל, יכולות להיות טובות וגרועות. שרתים בחו"ל עם אופטימזציה נכונה, יעשו בדיוק את אותה העבודה כמו שרת בארץ. כאשר עולה הפעילות באתר, יש צורך לבחון שרתים מתקדמים יותר כגון VPS. בשורה התחתונה, השרת לוקח חלק גדול באופן שבו האתר נטען ולכן נקודת פתיחה טובה היא שרת טוב.
איך בודקים מהירות טעינת אתר?
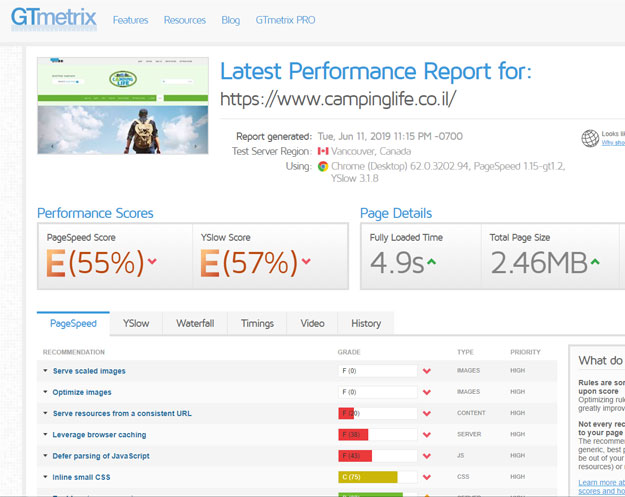
על מנת לאבחן מהירות טעינת אתר, אנו נעזר באתר מעולה בשם gtmetrix.com. נכניס את כתובת האתר שלנו ונלחץ על התחלת הבדיקה. בסופה נקבל תוצאות שיעזרו לנו לשפר דברים חשובים. נעבור בהמשך על כל הבעיות שסביר מאוד להניח שיופיעו בכל אתר שלא עבר אופטימציה בסיסית.
אופטימצית תמונות
גורם קריטי מאוד אשר משפיע על אתרים באופן כללי וכמובן על אתר הוורדפרס שלכם, הן התמונות. הרבה מאוד משתמשי וורדפרס לא ממש נותנים משקל וחשיבות לגודל התמונות ומשקל התמונות באתר. כאשר אנו מעלים תמונה גדולה שלא לצורך, לוקח לתמונה יותר זמן להיפתח בדפדפן. לכן, יש צורך להתאים את התמונות לגדול הנכון וכמובן למשקל נמוך. כאשר אנו מדברים על גודל, הכוונה לפיקסלים. אם האזור שבו אנו משתמשים בתמונה הוא אזור בגודל 500 פיקסלים על 500 פיקסלים, אין לנו צורך בתמונה בגודל של 1000 פיקסלים. כאשר אנו מדברים על משקל תמונה, הכוונה היא לMB. משקלים ניתן להקטין על ידי תוכנות אונליין או שימוש בתוכנת עיצוב כגון פוטושפ. חשוב להבין גם את השימוש הנכון בפורמט התמונה. אם אין צורך ברקע שקוף, אין צורך ב PNG ועדיף להתשמש ב JPEG. שירות אונליין יעיל תוכלו למצוא כאן: www.iloveimg.com. אם נרצה בכלל להיות מתקדמים בעניין התמונות, יש צורך לעבור לתמונות ואלמנטים בפורמט SVG, אך לזה נדרש מאמר נפרד.
בנוסף, ניתן להיעזר בתוספי וורדפרס שונים והם יעזרו לכם לעשות אופטימזציה בדרך הקלה ביותר. תוספים לדוגמה: Smush ,Imagify ,ShortPixelShortPixe.
CDN – Content Delivery Network
כאשר משתמש נכנס לכתובת האתר שלכם, מתבצע תהליך של שליפת מידע משרת האחסון שעליו מאוחסן האתר. במהלך תהליך זה, ישנן בקשות מהשרת לחלקי קוד, תוכן, תמונות ובעצם כל מה שמרכיב את העמוד אותו המשתמש מבקש. תהליך זה יכול להיות מאוד מהיר אם השרת מאוד מהיר והאתר שלכם עבר אופטימזציה מלאה ונכונה. למרות זאת, ישנה דרך מהירה יותר לשלוף את המידע ולהפוך את האתר שלכם למהיר יותר. הדרך הזאת נקראת CDN. CDN היא רשת שרתים אשר פרוסה בכל העולם. על השרתים מאוחסן עותק Cache של האתר שלכם. כך שמי שגולש לאתר שלכם, מקבל עותק ששלו מהשרת הקרוב ביותר למיקום הגאוגרפי של אותו גולש. קאש מתייחס לחלקי קוד שהשרת אחסן מקום מיוחד וזאת כדי לאפשר שליפה מהירה יותר של הנתונים. חלקי קד אלו כבר עברו עיבוד והשרת לא מעבד אותם שוב ושוב. חיבור ל CDN בחינם אפשר למוצא ב Cloudflare.
תוספי קאש
בניגוד לרשת CDN, ישנם גם תוספי קאש שתפקידם קצת שונה. תוספי קאש מאפשרים קאש מהדפדפן של המשתמש ולא מהשרת, כיווץ CSS ועוד שינויים שונוים שיקלו על השרת בעומס הבקשות. תוספים לדוגמה: W3 Total Cache, WP Rocket ועוד.
תוסף ייעודי להקטנת קבצי סקריפט וסטייל
קבצים עמוסים מאוד הם כמובן קבצי ה Scripts and Styles, קבצים אלו ניתנים להקטנה ובכך מקבלים מהירות תגובה טובה יותר מהשרת. פעולות אלו ניתנות לביצוע גם על קבצי ה HTML. הפעולה שמתבצעת היא פעולת דחיסה ויישור של הקבצים. פלאג ייעוד וקל להגדרה ניתן למצוא כאן: Autoptimize. סרטון הדגמה ממקור חיצוני ניתן לראות כאן.
מילות סיכום
לכל אתר ולכל דף נחיתה, כדי שיבצע את עבודתו על הצד הטוב ביותר, יש למצוא את הנקודה שבה האתר עובד במהירות טובה וסבירה. לרוב בעלי האתרים אין שופ סיבה להוציא אלפי שקלים על שרתים מתקדמים וחזקים כאשר ניתן להגיע לביצועים סבירים ואף מעולים אם עושים אופטימזציה נכונה. במאמר זה נגענו בנקודות חשובות שיתכן כי אלו משפיעות מאוד על אתרכם והתיקון קל ואינו מצריך ידע קודם. עם זאת, רצוי מאוד לעשות גיבוי מקיף לאתר שלכם לפני כל פעולה של התקנת תוסף או שינוי בהגדרות לצורך בדיקה. לא הצלחתם לעשות זאת לבד? צרו איתנו קשר.